Adding a Shaded Box
Adding a Shaded Box
If you wish to highlight information within the email template you can use a shaded box.
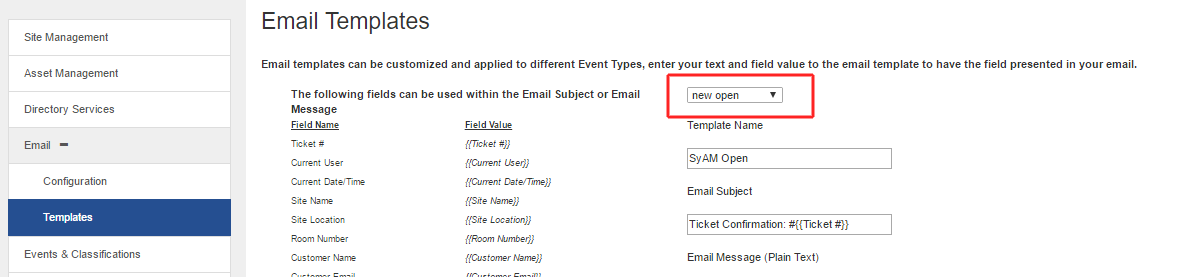
Open up the email template you wish to edit
Administration - Email - Templates

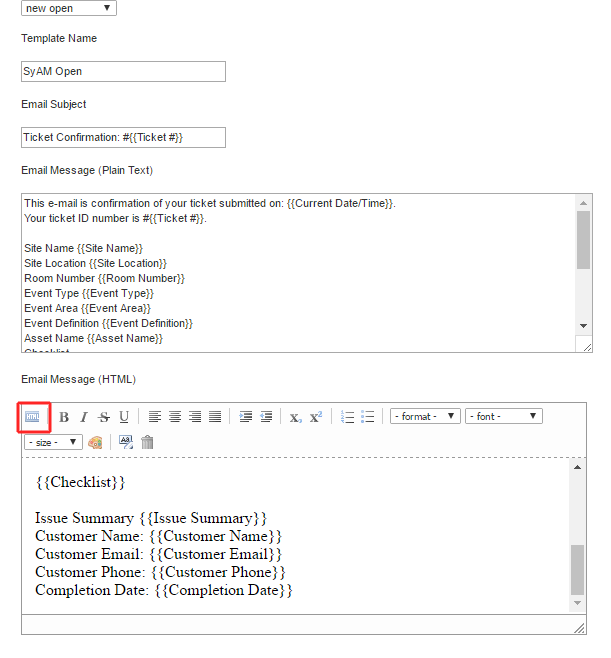
Click on the html button

This will present the html code format for the ticket template
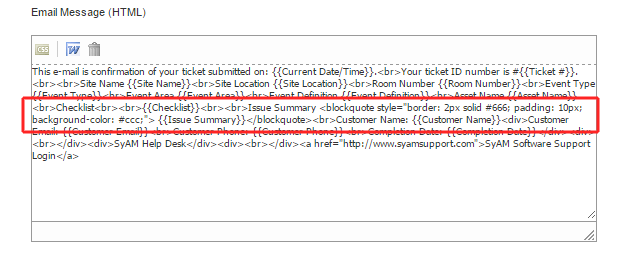
Enter the following syntax within the html code in the section where you wish to insert the shaded box
In this example we are presenting the ticket summary field presented within the shaded box
<blockquote style="border: 2px solid #666; padding: 10px; background-color: #ccc;"> {{Issue Summary}}</blockquote>

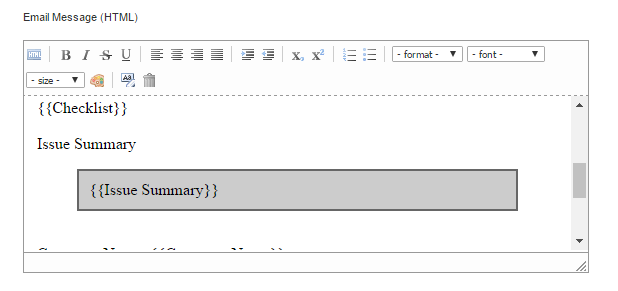
Press the Visual Editor button to see how the html formatted email looks.

So the email would show ticket summary field within the shaded box

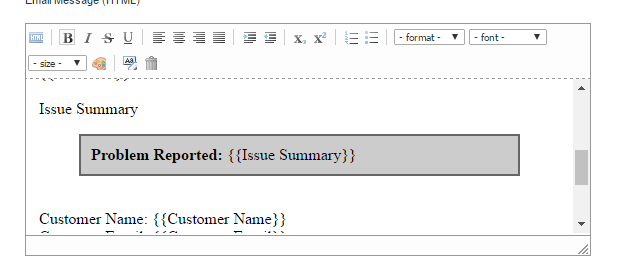
You can now edit the information within the shaded box directly within the visual editor
In this example we added bold text "Problem Reported:" before the Issue Summary field

**PLEASE NOTE - Carriage returns are not presented when using a field within the Shaded Box so each line will be added to the same line and wrap around